iDesign | Thiết kế trừu tượng trong thời đại kỹ thuật số
Bạn có thể nghĩ rằng tất cả những thứ hay thay đổi đã được đưa vào hoạt động, và vùng đất sáng tạo của thiết kế đã bị bỏ hoang.
Điều này đơn giản là không đúng, các ý tưởng mới vẫn đang được phát hành bằng cách sử dụng lại / sáng tạo lại những ý tưởng cũ. Đặc biệt là trong môi trường kỹ thuật số ngày nay, khi các thương hiệu cố gắng thu hút sự chú ý của khách hàng, các nhà thiết kế luôn muốn tạo ấn tượng lớn nhất. Những ý tưởng hay và tính ứng dụng cao có sức sống lâu bền và dần trở thành xu hướng thiết kế.
Tác giả: Elena Kkogka
Bạn đang xem: Phong cách thiết kế trừu tượng là gì
Gần đây, chúng tôi đã thấy các nhà thiết kế thử nghiệm với các yếu tố hữu cơ và hình học, tập trung nhiều hơn vào việc khái quát hóa các ý tưởng thay vì mô tả chúng quá nhiều chi tiết. Đây dường như là một bước đánh dấu sự trở lại của xu hướng thiết kế trừu tượng!
Các hình dạng như hình tròn, hình chữ nhật và đa giác đã được sử dụng thành công trong thiết kế sản phẩm kỹ thuật số. Chúng cải thiện việc tổ chức thông tin bằng cách thêm cấu trúc và sự rõ ràng. Trong các hình minh họa, chúng đơn giản hóa thiết kế, khuyến khích bộ não của chúng ta bay nhiều hơn để thêm chi tiết, đồng thời làm nổi bật thông tin có liên quan.
Giờ đây, phong cách hình học rõ ràng đã phát triển và được bổ sung bởi các hình dạng hữu cơ, tự nhiên và tự do. Những đường gợn sóng, những đường cong sống động và những mái vòm mạnh mẽ kết hợp với những nét thiết kế tiện dụng để tạo nên những tác phẩm độc đáo và quyến rũ. Kết quả cuối cùng là phong cách trừu tượng mang tính chất gợi ý hơn là mô tả và mời người xem tự khám phá và diễn giải. Tuy nhiên, đây là con dao hai lưỡi nên nhà thiết kế luôn phải cân nhắc xem “thanh kiếm” này có phù hợp với sản phẩm của mình hay không.
Các hình dạng trừu tượng, hữu cơ và hình học đang xác định lại hướng thiết kế đương đại. Sự quen thuộc với biểu tượng và tác động trực quan của nó cũng quan trọng hơn bao giờ hết.
Hình học
Các khối hình học hài hòa và dễ nhận biết. Chúng tạo ra cấu trúc, trật tự và hiệu quả.
Hình vuông và hình chữ nhật là phổ biến nhất. Chúng tạo ra cảm giác bình đẳng và trật tự. Chúng được coi là chắc chắn và đáng tin cậy.
Hình tròn và hình bầu dục thân thiện với người dùng nhất. Chúng đại diện cho sự thống nhất, toàn vẹn và vĩnh cửu. Họ cũng là người bảo vệ, hài hòa và nhẹ nhàng.
Hình tam giác là hình ảnh gây tranh cãi nhất. Họ cứng nhắc, táo bạo và không ổn định. Khi chúng không đồng đều, chúng gợi lên cảm giác căng thẳng, xung đột và gây hấn, còn khi bình thường, chúng đại diện cho luật pháp, khoa học và tôn giáo.

Xoắn ốc là hình mang tính sáng tạo nhất. Chúng diễn tả sự tăng trưởng và tiến hóa. Chúng truyền tải ý tưởng về sự biến đổi, cuộc sống và chủ nghĩa thần bí.
Thập tự giá là vật thiêng liêng nhất trong số các ký tự. Chúng đại diện cho sự cân bằng, sự chữa lành, sự khôn ngoan, hy vọng và niềm tin. Nếu đặt theo chiều dọc, chúng tạo ra một cảm giác mạnh mẽ, và nếu đặt theo chiều ngang, chúng gợi lên sự bình tĩnh.
Hình dạng hữu cơ
Hình dạng hữu cơ là hình dạng không đều, tự do và không đối xứng. Chúng thường đại diện cho các yếu tố tự nhiên và ý nghĩa của chúng cũng tương ứng với các khái niệm mà chúng biểu tượng.
Hình ảnh khó hiểu là những hình ảnh “nổi loạn” nhất. Họ tự phát, năng động, khó đoán và luôn thu hút sự chú ý.
Mây là những hình ảnh đẹp mắt nhất. Họ thân thiện, ấm áp, dịu dàng và chu đáo.
Sóng là thư giãn nhất. Họ thoải mái, ít nói, và đôi khi đáng ngạc nhiên, điều này khiến họ thậm chí còn vui vẻ hơn.
Hình dạng Tóm tắt
Hình dạng trừu tượng là phiên bản đơn giản hóa của các phần tử hoặc hình dạng thông thường. Chúng chủ yếu dựa trên các hình dạng hữu cơ và hình học, nhưng không hoàn toàn.
Các hình dạng trừu tượng rất đa dạng về mặt hình thái. Chúng có thể truyền tải những ý tưởng hoặc cảm xúc khác nhau dựa trên hình dạng chung và chi tiết của chúng. Các hình dạng trừu tượng có thể đặc biệt vui nhộn, độc đáo, sắc sảo, vui tươi, bí ẩn, thư giãn và thậm chí hơi lộn xộn. Chúng không có gì đặc biệt nhưng có thể là tất cả mọi thứ!
Khi chúng tôi biết thêm về các yếu tố cơ bản của phong cách trừu tượng, chúng tôi có thể làm việc để cải thiện thiết kế được cá nhân hóa. Bạn có thể sử dụng màu sắc, độ dốc, hoa văn, kết cấu, kiểu chữ và hình dạng để thêm chiều sâu, nhân vật và sự quan tâm. ảnh.
Màu sắc
Màu sắc có thể truyền tải, ảnh hưởng hoặc hỗ trợ cảm xúc, thông điệp và ý tưởng. Chúng không thể tách rời với nhận thức thời thơ ấu của chúng ta.
Màu trắng an toàn – Ngây thơ, Tinh khiết, Sạch sẽ
Màu đen huyền bí —— Trang trọng, Bí ẩn, Tinh vi
Màu đỏ nguy hiểm – Nguy hiểm, Dữ dội, Đam mê
Màu cam ấm – Sáng tạo, nhiệt tình và khuyến khích
Lạc quan Vàng – Sống động, Trung thành, Vui vẻ
Màu xanh lá cây hài hòa – Tươi mát, Tự nhiên, An toàn
Màu xanh đáng tin cậy – Tự tin, Thông minh, Nhanh nhẹn
Màu tím quý phái – Sang trọng, Tham vọng và Trí tuệ
Màu hồng đáng yêu – Ngọt ngào, dịu dàng, nghịch ngợm
Đối với nhận thức trực quan, màu sắc không bao giờ được đánh giá bằng các đặc tính vật lý của nó. Điều này làm cho màu sắc trở thành phương tiện linh hoạt nhất trong nghệ thuật.
Tất nhiên, màu sắc phức tạp hơn so với mô tả ở trên; các sắc thái và sự kết hợp màu sắc khác nhau có thể tạo ra nhiều hiệu ứng hình ảnh. Họ cũng có thể truyền tải những cảm xúc hoặc ý nghĩa khác nhau cho những người khác nhau. Tuổi tác, chủng tộc, văn hóa, giới tính, thị lực kém và thậm chí cả tâm trạng có thể ảnh hưởng đến nhận thức màu sắc. Đó là lý do tại sao chúng ta không nên chỉ dựa vào chúng để truyền đạt thông tin hoặc thực hiện hành động. Các nhà thiết kế luôn cần nghĩ đến mục tiêu và khán giả của họ trước tiên.
Gradient
Gradient là một gradient của hai hoặc nhiều màu hoặc các sắc thái của cùng một màu. Học sinh có bản chất phổ biến ở khắp mọi nơi, đó là lý do tại sao chúng cảm thấy thoải mái và quen thuộc. Chúng có thể mang lại chiều sâu và làm cho tác phẩm trở nên tươi mới, độc đáo và hiện đại.
Chúng tôi có thể thu hút sự chú ý của người xem bằng cách kết hợp các màu sáng hoặc tạo độ sâu và rõ nét bằng cách sử dụng bảng màu tối hơn. Sử dụng các màu gần nhau trên bánh xe màu đồng nhất sẽ tạo ra sự chuyển tiếp mượt mà, trong khi sử dụng các màu cách xa nhau sẽ tạo ra các màu trung tính và kém hấp dẫn hơn. Chúng ta có thể giải quyết vấn đề này bằng cách thêm màu sáng thứ ba vào màu hiện có.
Chúng tôi có sự linh hoạt trong sáng tạo để tạo ra các kết quả bất ngờ bằng cách điều chỉnh độ mờ, hướng hoặc các thuộc tính khác. Một lời khuyên là bạn có thể học hỏi từ tự nhiên để tạo ra các gradient mượt mà.
Chế độ
Một mẫu là sự lặp lại của nhiều yếu tố hình ảnh. Chúng mang lại cảm giác thống nhất và chi tiết trong tác phẩm có thể nâng cao sự quan tâm của thị giác bằng cách làm phong phú các bề mặt. Các mẫu cũng có thể gây mất tập trung nếu không được xử lý đúng cách. Vì vậy khi sử dụng chúng hãy luôn ưu tiên sự đơn giản và tinh tế.
Những mẫu này cũng có thể tạo ra nhịp điệu và chuyển động trong tác phẩm. Có năm nhịp điệu hình ảnh: ngẫu nhiên, đều đặn, xen kẽ, trôi chảy và tăng dần. Vô số kết hợp và khả năng mới có thể được tạo ra với mỗi loại. Chúng ta có thể sử dụng các mẫu có hình dạng đơn giản hoặc làm nền.
Kết cấu
Kết cấu bề mặt là một đặc điểm bề mặt thường được sử dụng để tăng thêm sự thú vị, độ phức tạp và chiều sâu cho các thiết kế trừu tượng. Chúng không chỉ được dùng để minh họa thông tin thị giác, thông tin xúc giác mà còn là công cụ truyền tải cảm xúc hiệu quả. Bề mặt có thể thô, mịn, mềm, mịn, bóng, mờ, v.v.
Sắp chữ
Kiểu chữ là nghệ thuật và kỹ năng sắp xếp và kết hợp các kiểu chữ.
Khi chọn phông chữ, trước tiên chúng ta phải xác định mục đích và đối tượng cuối cùng của thiết kế. Thông điệp chúng tôi muốn truyền tải là gì? Chúng ta muốn truyền tải cảm xúc nào? Chúng ta muốn thu hút, thách thức, thuyết phục hoặc thông báo điều gì?
Kiểu chữ là chìa khóa để thiết lập giai điệu, sắc thái và phong cách cho các thiết kế của chúng tôi. Mỗi phông chữ có đặc điểm riêng của nó. Nó có thể thân thiện, hào nhoáng, nghiêm túc, mạnh mẽ, tích cực, vui tươi, v.v. Chất lượng này có thể ảnh hưởng sâu sắc đến cách chúng ta nhận thức, đồng hóa và phân tích nội dung văn bản.
Đôi khi, chúng ta cần phải bước ra khỏi vùng an toàn của mình và khám phá việc sử dụng các phông chữ khác nhau để tạo ra sự tương phản trực quan. Thuộc tính này có thể đạt được bằng cách kết hợp các kiểu phông chữ, kích thước, trọng lượng và màu sắc khác nhau. Tuy nhiên, chúng ta cần lưu ý không sử dụng quá nhiều phông chữ khác nhau vì điều này có thể tạo ra một thiết kế lộn xộn và thiếu chuyên nghiệp.
Hình ảnh
Sử dụng hình ảnh có thể giúp chúng tôi thêm chiều sâu, cảm xúc và cá tính cho thiết kế của mình. Bức ảnh phù hợp có thể tạo ra sự khác biệt lớn, nhưng nó phải phù hợp với chủ đề và phong cách của thiết kế.
Chúng tôi có nhiều loại hình ảnh khác nhau tùy thuộc vào chủ đề, kỹ thuật và phong cách: phong cảnh, chân dung, cuộc sống, đen trắng, thời trang, vẻ đẹp, thiên nhiên, trên không, đường phố, sáng tạo và nhiều loại khác. Nếu bạn muốn thêm nhiều loại hình ảnh, bạn có thể thao tác để tạo ra những hình ảnh thú vị mà không dễ nhận ra. Chúng tôi có thể làm cho chúng sáng hơn, sáng hơn và tối hơn. Ngoài ra, chúng tôi có thể thay đổi màu sắc, cắt, làm mờ, làm biến dạng chúng và hơn thế nữa. Không có kết thúc cho các tùy chọn sáng tạo!
Chúng tôi cũng có thể sáng tạo với việc sử dụng hình ảnh. Bạn có thể sử dụng chúng làm nền hoặc nền trước, toàn bộ hình ảnh hoặc chỉ một phần; bạn cũng có thể phóng to hoặc sử dụng chúng làm họa tiết. Chúng ta có thể viết lên chúng, tô màu, vẽ lại, ngắt chúng, xé nhỏ hoặc đóng khung, v.v.
Gradient, độ tương phản và cân bằng hình ảnh
Nào, làm cách nào để kết hợp tất cả các yếu tố hình ảnh khác nhau mà không làm chúng lộn xộn? Hệ thống phân cấp, độ tương phản và cân bằng trực quan là những chìa khóa để tạo ra các thiết kế dễ nắm bắt. Dưới đây là một số nguyên tắc giúp bạn kiểm soát thiết kế của mình.

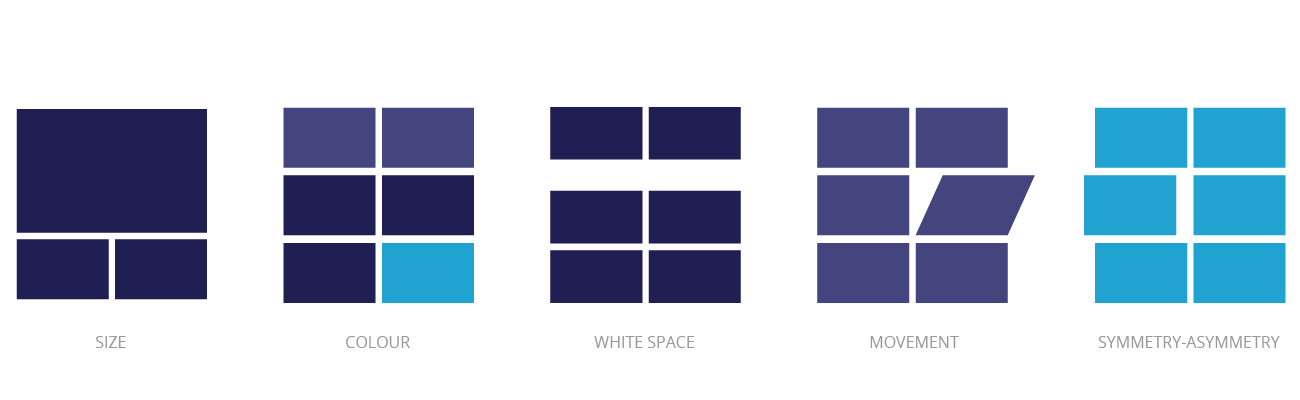
Kích thước – Phóng to đối tượng là một cách dễ dàng và hiệu quả để nâng tầm quan trọng của yếu tố thị giác. Sử dụng các kích cỡ đa dạng cho nhiều yếu tố sẽ giúp mắt có thể tập trung vào yếu tố nổi bật nhất.
Màu sắc – Chúng ta bị thu hút bởi màu sắc theo bản năng. Màu sắc rực rỡ khó có thể bỏ qua, nhưng không có gì nổi bật trong một bức tranh đầy màu sắc. Luôn sử dụng màu đậm một cách có mục đích và tinh tế. Bạn có thể sử dụng các nhiệt độ màu, sắc thái (màu và sắc thái) và độ bão hòa khác nhau. Chúng ta có thể sử dụng nhịp điệu của màu sáng và màu tối để tạo ra các vùng có độ tương phản cao / thấp trong một thiết kế.
Khoảng trắng – Khoảng trắng là một công cụ thiết kế mạnh mẽ để hướng dẫn người dùng, mô tả các yếu tố trực quan và thông tin cấu trúc. Khoảng trắng có thể cung cấp cho mắt một nơi để nghỉ ngơi, giúp mắt di chuyển giữa các vùng nội dung khác nhau và giúp xác định tiêu điểm của thiết kế.
Chuyển động – Đôi mắt của chúng ta luôn bị thu hút bởi chuyển động. Cảm giác chuyển động sẽ giúp chúng ta tập trung vào một yếu tố cụ thể và chú ý đến nó nhiều hơn.
Đối xứng & amp; Không đối xứng – Các yếu tố hình ảnh đối xứng mang lại sự hài hòa và trật tự. Cũng thêm một chút bất đối xứng và thiết kế sẽ mạnh mẽ và hấp dẫn hơn.
Một số công cụ hữu ích khác mà bạn có thể xem xét:
- Tỷ lệ Vàng đảm bảo bố cục cân đối, tự nhiên
- Nguyên tắc Gestalt Phân loại hiệu quả các yếu tố hình ảnh của yêu cầu
căn chỉnh Cấu trúc tăng cường
mạnh> Để tạo công việc hợp lệ
Sử dụng cẩn thận

Tôi hy vọng rằng giờ đây bạn đã nắm được những yếu tố khác nhau nào có thể dung hợp để tạo ra phong cách thiết kế trừu tượng, cũng như những công cụ đi kèm.
Bạn cũng nên nhớ rằng mọi người đều là duy nhất và các thiết kế ngẫu nhiên cũng sẽ mang đến cho người xem những thông điệp ngẫu nhiên. Sử dụng phong cách này một cách tiết kiệm hoặc loại bỏ nó khi thông điệp ban đầu của bạn vốn đã không rõ ràng hoặc sự hiểu biết của họ phụ thuộc quá nhiều vào các yếu tố hình ảnh.
Kết luận
Các thương hiệu hiện đại đã áp dụng tính trừu tượng, xem nghệ thuật geex, bộ đàm và upperquad. Hãy áp dụng xu hướng này một cách cẩn thận và bạn có vô số cách để truyền cảm xúc đến người dùng và thay đổi “bộ mặt” cho dự án của mình.
Người dịch: thanh thanh Nguồn: muzli




